1. Buat file php dengan nama general_helper.php, kemudian ketikkan scrip seperti dibawah ini. Atau bisa langsung copy saja.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
if ( !function_exists('formattanggalindo') )
{
function formattanggalindo($tanggal){
if (is_null($tanggal)) {
return;
}
$exp = explode('-', $tanggal);
$tgl ="";
if(isset($exp[0])){ $tgl = "$exp[2]-$exp[1]-$exp[0]"; }
return $tgl;
}
}
?>
setelah itu simpan file dengan nama general_helper.php pada folder helper diaplikasi codeigniter yang rekan-rekan miliki, seperti pada gambar dibawah ini:
2. Setting File autoload.php yang berada di application => config => cari $autoload['helper'] kemudian ganti seperti dibawah ini:
$autoload['helper'] = array('url','form','general_helper');
3. Menampilkan tanggal pada tabel atau form entrian dengan format tanggal indo.
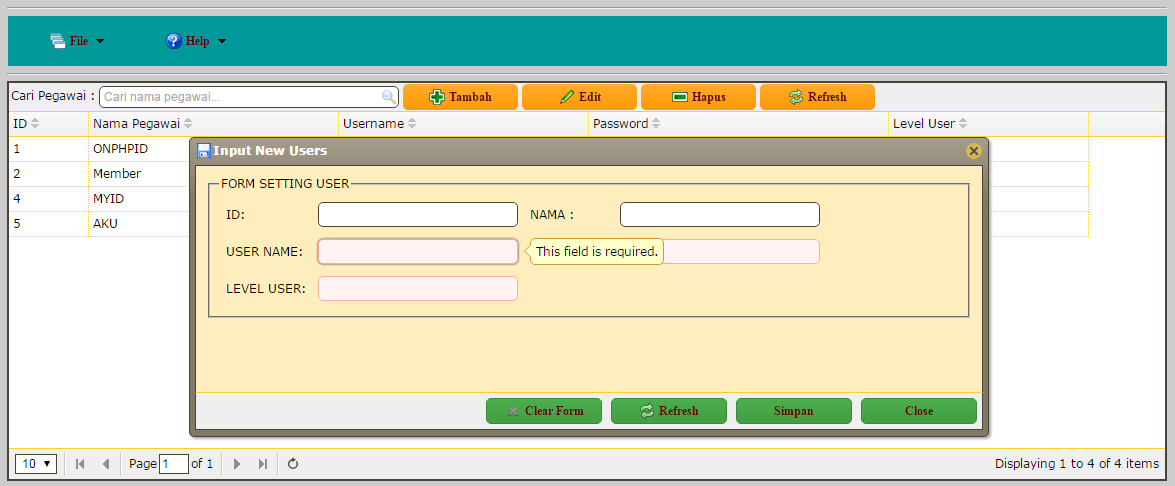
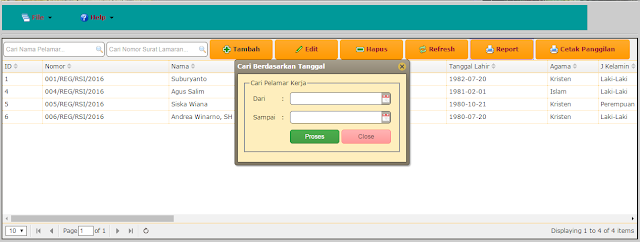
Setelah langkah satu dan dua selesai sekarang rekan-rekan tinggal memanggil fungsi tersebut untuk ditampilkan pada tabel/grid atau form di View rekan-rekan semua. Sebagai contoh saya memiliki stuktur tabel biodata dengan tampilan sebagai berikut:
Pada controller rekan-rekan, tambahkan fungsi berikut:
saya contohkan file controller ini dengan nama formattanggal_controller.php
<php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class formattanggal_controller extends CI_Controller {
function __construct()
{
parent :: __construct();
$this->load->model('contohtanggal_model','',TRUE);
}
function get_biodata(){
$data['daftar'] = $this->contohtanggal_model->show_biodata();
//sesuaikan letak view rekan-rekan ya
$this->load->view( $this->url . '/view_biodata', $data );
}
}
?>
Kemudian buat file model, saya contohkan dengan nama contohtanggal_model.php. Dan ketikan query seperti dibawah ini untuk memanggil dari tabel yang rekan-rekan punya.(contoh nama tabel biodata) struktur tabelnya seperti diatas.
<php
class Contohtanggal_model extends CI_Model
{
function __construct()
{
parent:: __construct();
}
//cara 1
function show_biodata()
{
$query = $this->db->query("SELECT id, nama,tempatlahir,tanggallahir FROM biodata ORDER BY id");
return $query->result_array();
}
// cara2 menampilkan tanggal indo menggunakan query
function show_biodata_tgl()
{
$query = $this->db->query("SELECT id, nama,
tempatlahir,
DATE_FORMAT(tanggallahir,'%d-%m-%Y') AS tanggallahir
FROM biodata ORDER BY id");
return $query->result_array();
}
}
?>
dari query diatas yang cara 2 sudah format tanggal indo saat ditampilkan di view, sedangkan yang cara 1 nantinya akan kita buat variabel di view nya dengan memanggil fungsi format tanggal dari helper.
Kemudian buatlah view untuk menampilkan data biodata tersebut. Dan buatlah tabel seperti dibawah ini:
Perhatikan variabel tanggallahir pada gambar diatas, untuk memanggil fungsi format tanggal dari helper cukup ditambahkan formattanggalindo() seperti ini :
$tanggallahir = formattanggalindo($bio['tanggallahir']);
4. Membuat format tanggal mysql Setelah kita membuat helper format tanggal indo, kemudian kita akan membuat format tanggal mysql agar saat menyimpan tanggal ke dalam tabel akan dikonversikan lagi sesua tanggal mysql, bagaimana caranya? Buka kembali file helper yang dibuat sebelumnya yang nama file kita contohkan tadi general_helper.php. Kemudian tambahkan fungsi formattanggalmysql dibawah ini :
<php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
if ( !function_exists('formattanggalindo') )
{
function formattanggalindo($tanggal){
if (is_null($tanggal)) {
return;
}
$exp = explode('-', $tanggal);
$tgl ="";
if(isset($exp[0])){ $tgl = "$exp[2]-$exp[1]-$exp[0]"; }
return $tgl;
}
}
if ( !function_exists('formattanggalmysql') )
{
function formattanggalmysql($tanggal) {
if($tanggal){
$thn = substr("$tanggal",6,4);
$bln = substr("$tanggal",3,2);
$tgl = substr("$tanggal",0,2);
$hsl_t = "$thn-$bln-$tgl";
return($hsl_t);
}
}
}
?>
Setelah selesai membuat fungsitanggalmysql, kemudian saat menyimpan tanggal kedalam tabel cukup dengan memanggil fungsi tersebut seperti dibawah ini :
$tanggallahir = formattanggalmysql($this->input->post($tanggallahir));
Demikian tutorial yang bisa saya berikan ya rekan-rekan phpchanel, sekaligus menjawab pertanyaan melalui email ke saya. Semoga bermanfaat dan bisa memberikan gambaran untuk mengembangkan tugas rekan- rekan. Jika ada pertanyaan lain, silahkan komen atau email. Tanks